風花塾では13期からブログサービスは、ワードプレスのみを使うことに決定しました。サービスログイン型ブログ、通称、無料ブログは使用しませんので、ご確認ください。
ここで1つの問題が浮き上がります。
ワードプレスを風花塾に入ってから始めるのでは、ワードプレスの基本学習に時間を割くのは、風花塾ではもっと重要でなこと習得していただきたいので、ワードプレスに時間をとられるのはもったいないのですね。
ですから、ワードプレスに興味のある人は、今から(風花塾に入る前から)、ご自分で始めてください。
ワードプレスに関する(サーバー・ドメインを含む)解説が詳しい、オススメ教材はこちら
●サーバー契約とドメインの取得と設置
ワードプレスを始めるためには、サーバーと契約し、ドメインを取得して、それをサーバーに設置する必要があります。
私は、エックスサーバー を利用しています。
を利用しています。
安いサーバーでは、アクセスが激増するとアクセス不可になったりして、人気ブログは運営できません。将来のことを考えて、容量、スピード、安定性を兼ね備えた、エックスサーバーにすべきです。
サーバーの引っ越しは、怖ろしく大変だと聞きますからね。
エックスサーバーで申し込むプランは「X10(スタンダード)」にしてください。グレードアップも簡単(引っ越しの手間はありません)ですので、まずは最も安価なプランから始めましょう。
同社にワードプレスに特化したサービス「wpX」があります。「wpXレンタルサーバー 」と「wpXクラウド
」と「wpXクラウド 」。しかし、「wpX」はサーバー機能として不充分なのでオススメできません。まだ、サーバーを借りていない人は「X10(スタンダード)」から始めてください。
」。しかし、「wpX」はサーバー機能として不充分なのでオススメできません。まだ、サーバーを借りていない人は「X10(スタンダード)」から始めてください。
サーバーの申し込み方法とドメインの取得方法はこちらをご覧ください⇒初心者でも迷わない!エックスサーバーでWordPressブログを開始するまでの完全ガイド
●テーマは何を使うか?
ワードプレスではテーマ(テンプレート)を何にするか、それが非常に重要となります。
ブログテンプレートのことをワードプレスでは、テーマと呼ぶのです。
ワードプレスのテーマは、無料版も良いのですが、結局は有料版を使うことになるので、最初から有料版で始めた方が効率が良いと私は信じています。
時間が有り余るほどある人は、無料版でいろいろ遊んでみるのも良いでしょう。しかし、ほとんどの人は、そんな余裕はないはずです。
そこで有料版のテーマを、ご紹介します。
ブログアフィリエイトでは、現在、こちらが最も使いやすいワードプレステーマはカエテンWPです。
風花塾でも、現在、このカエテンWPを推奨しています。
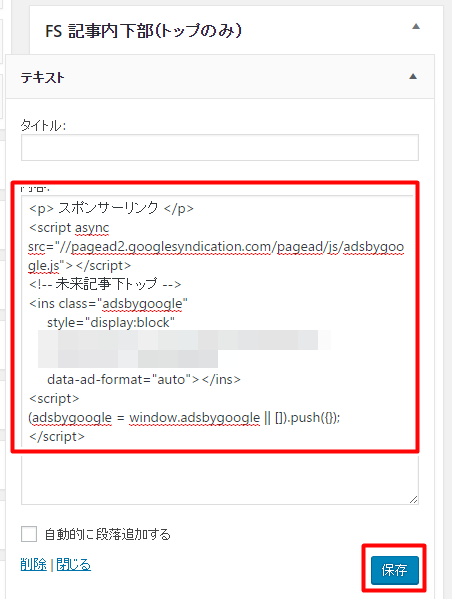
●プラグインの導入と初期設定
必要なプラグインは、有料版のテンプレートの解説に掲載されていますので、ご安心ください。
コツは、プラグインはたくさん入れずに、最低限にとどめることです。
私が使っているプラグインは、こちらでご紹介しています。
●初心者向けワードプレス開始方法
おさらいしますね。
1)エックスサーバーと契約し、エックスサーバーでドメインを取得・設置する。
2)エックスサーバーにワードプレスを自動インストール。
3)有料テンプレートを購入して、ワードプレスに導入。
4)必要なプラグインを導入し、初期設定をする。
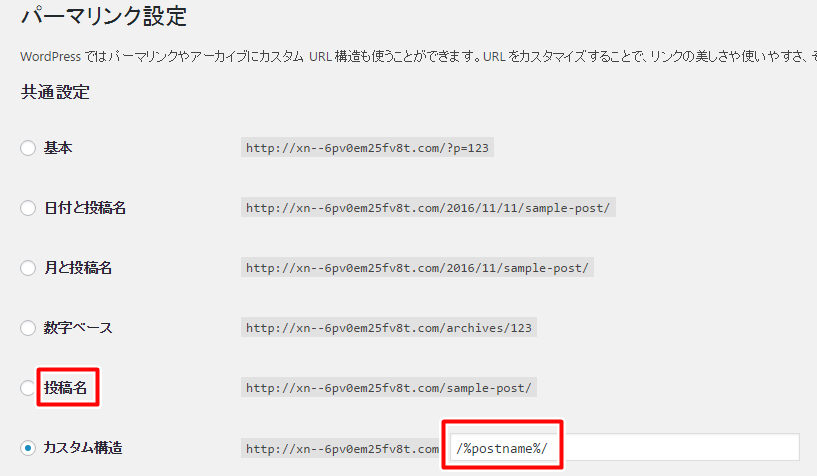
5)パーマリンクを設定してから、記事を投稿し始める。⇒パーマリンクの設定方法はこちらをご覧ください。
●ワードプレスを賢く使う方法
ワードプレスを使うにはコツがあります。私の経験から、ワードプレスの合理的な活用法をご紹介していますので、こちらもお読みくださいね。
ワードプレスを賢く使う方法とは?
いかがでしょうか? 何も怖がることはありませんよ。
ここでも上達のツボは生きています。「まずは自分でやってみて、感覚的に学び取る」
それでは、ワードプレスを始めてみましょう。
![]() 」を、ドメインは「お名前.com
」を、ドメインは「お名前.com![]() 」を私は使っています。
」を私は使っています。