自分のブログは、今日書いた記事は、他の端末(デバイス)では、例えば、タブレットでは、スマホでは、どのように表示されているのだろうか?と不安な気持ちがよぎることはありませんか?
何しろ、スマホやタブレットの急速な普及によって、ブロガーはさまざま端末での表示について気を配る必要が出てきました。
それを、マルチデバイス時代への対応と呼んだりもしますね。
現実問題として、自分の持っているデバイス(端末)は限定されています。
風花は、デスクトップパソコン、ノートパソコン、スマホ、タブレットの4つです。
しかし、スマホでも、デバイスの種類によってサイズはことなり、これが悩みのタネとなります。
違う環境で見た場合、自分のブログがどのように表示されるのかを把握しておくことは極めて重要。しかし、各社が発売している端末を全部使うことは不可能ですよね。
そこで、各サイズ(解像度)ごとの表示を簡単に確認できる機能をご紹介しましょう。
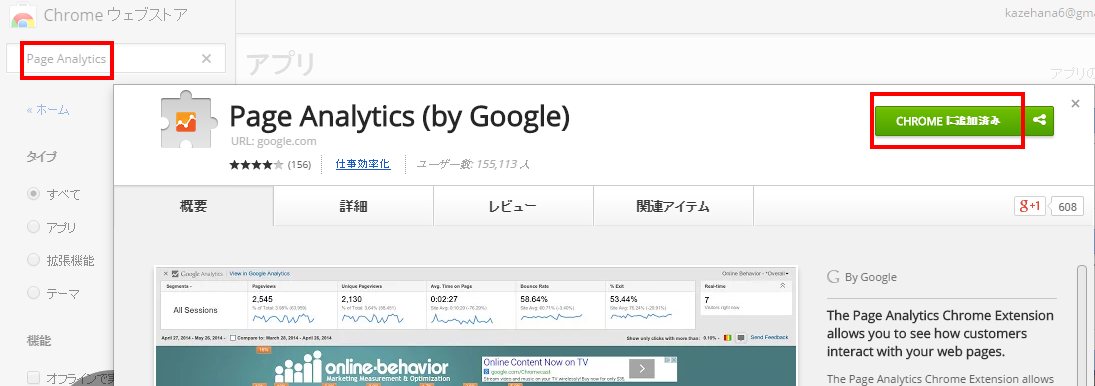
Window Resizerというグーグルクロームの拡張機能です。
Window Resizer(無料)
上記リンクをクリックしてエラーが出た場合は、Chrome ウェブストアで「Window Resizer」を検索してください。
導入方法や使い方は、極めて簡単なので、省略しますね。
ツールバーに新たに追加されたアイコンにカーソルを当てますと、Resize Windowという文字が出てくれば大丈夫。そのアイコンをクリックして、表示させたいサイズ(解像度)をプルダウンメニューから選ぶだけです。
ワードプレスとかのレスポンシブデザインのテンプレートを使っている人は、スマホやタブレットで、どのように表示されているかが簡単に確認できます。
そのため、webデザイナーさんも活用しているのです。
レスポンシブでない場合には、パソコン表示のままリサイズされます。
マルチデバイス時代への対応に、Window Resizerは、大いに役立つことは間違いありません。
もちろん、グーグルクロームを使っていることが条件となりますので、まだの方は、この機会に導入されてはいかがでしょうか。
Chrome ブラウザ(無料)
Google Chromeの拡張機能の危険性について、ネットでいろいろ言われていますね。マルウェアを含んでいる拡張機能があるとか……。
少しでも危険性があるものは避けたいという人は使わない方が精神衛生に良いでしょう。
私は好奇心が旺盛なので、まずは試しに使ってみてから自分で判断することにしています。
ただ、拡張機能の危険性をチェックする機能が同じくGoogle Chromeの拡張機能にあるのですね。私の場合は、これを使うことで、拡張機能のリスクをスキャンしています。
Chrome ウェブストアで「ExtensionDiffender」を検索してください。
実際にこのチェックツールを使ってみたら、アドウェアが仕込まれている拡張機能が見つかったので、削除しました(汗)。結構、便利な機能でしたが、便利とは怖いものですね(涙)。
このExtensionDiffenderの使い方については、こちらのページで詳しく解説されていますので、活用ください。
私の場合は、例えば、レスポンシブデザインのブログを、話題のiPhone 6での表示を確かめたい時は、Responsinatorというツールを使っています。
Responsinator
表示させたいURLをコピペして、goボタンをクリックするだけで使えます。
【注意事項】
便利なものには、必ずといっていいほど「リスク」がともないます。その点をご確認の上、便利ツールをお使いください。ツールや機能の使用は、自己責任でお願いいたします。